
網站速度對於SEO排名和使用者體驗的影響是顯而易見的。根據Google的研究,超過53%的使用者會在等待網頁加載超過3秒鐘後離開,這使得提升網站速度成為每個網站開發者的首要任務。本文將深入探討如何使用免費測速工具檢測網站效能,並透過具體優化技巧來提升網站速度,確保SEO成效。

為何網站速度如此關鍵?
網站速度是Google算法中排名的重要因素之一。據調查,當前網頁的平均加載時間為8.66秒,但Google建議的最佳加載時間應在2秒以內。慢速網站不僅會導致用戶流失,也會降低Google對網站的爬取頻率,進而影響網站在搜尋結果中的排名。
例如,根據Akamai的一份報告顯示,網站加載時間從1秒增加到3秒,跳出率會增加32%;若加載時間達到5秒,跳出率更會暴增至90%。這些數據清楚地表明了網站速度對於使用者體驗和SEO的重要性。
免費測速工具推介

- Google PageSpeed Insights
根據PageSpeed Insights的數據統計,效能分數在50分以下的網站,其平均跳出率高達38%,而效能分數在90分以上的網站,跳出率則僅有10%。這些數據強調了高效能分數對於提升用戶留存的重要性。

效能分數分為紅、橘、綠三個等級:
- 0 到 49 (紅色):不好
- 50 到 89 (橘色):需要改善
- 90 至 100 (綠色):良好
理想狀況中,網站效能一直保持在綠燈(90分以上)最好,如果發現網站效能測出來亮紅燈(50分以下),就要特別注意,開始尋找提升網站速度的方法。
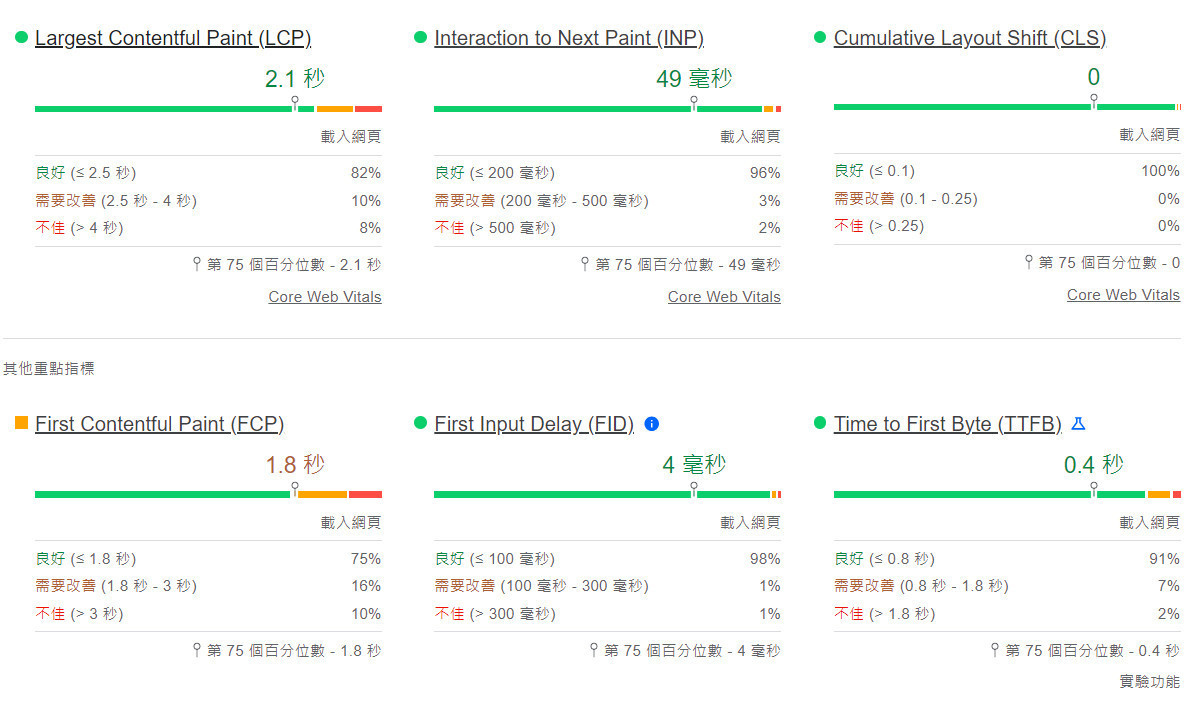
第二步,可以關注LCP、INP、CLS 等網站體驗核心指標(Core Web Vitals),更了下一步該怎麼進行網站速度優化。

Largest Contentful Paint(LCP):畫面中最大物件出現的時間,例如:主要圖片或文字出現的時間。LCP越快,表示使用者在進到網站後,可以越快看到有用的資訊。
Interaction to Next Paint(INP):使用者和瀏覽器互動後到下一次網頁內容加載的時間。例如:使用者點擊某個按鈕以後,網站多久才會做出反應。INP越快,表示使用者在跟網站互動的時候比較不需要等待,可以減少使用者的跳出率。
Cumulative Layout Shift(CLS):網頁版面的穩定性,指的是在網頁加載過程中元素位置是否發生變化的程度。如果CLS越嚴重,表示使用者會打斷使用者閱讀或操作流程,降低使用者對網站的滿意度和舒適感。
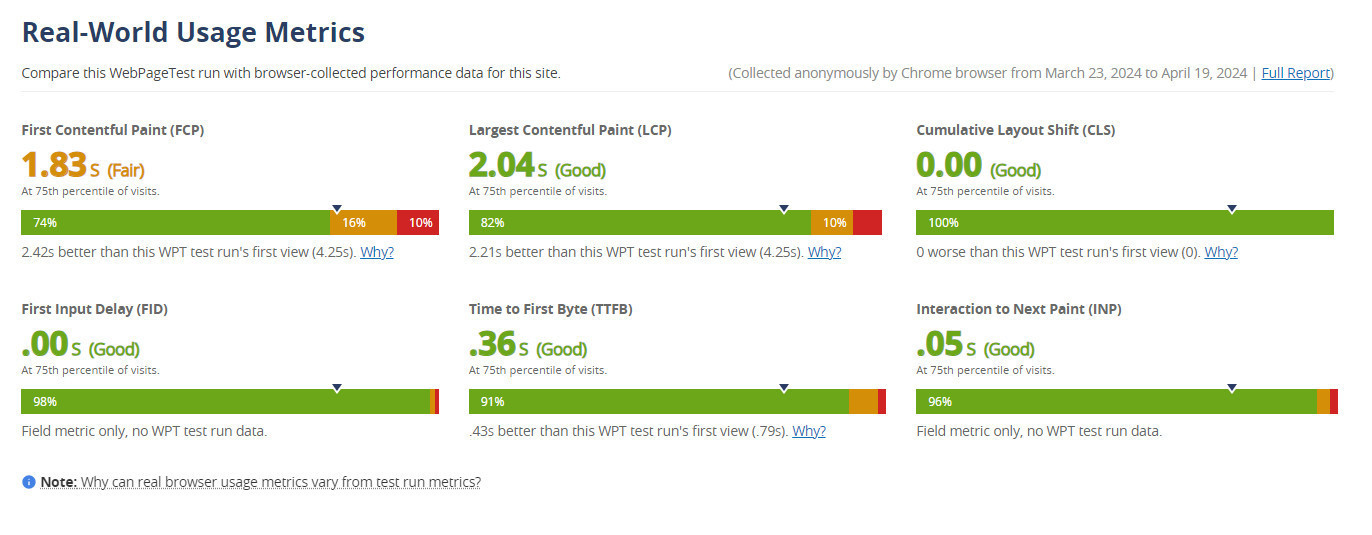
WebPage Test


WebPage Test除了能夠測試網站速度,還提供了對不同瀏覽器和地區的深入分析。例如,對同一網站使用不同地點進行測試,可能會發現美國的使用者加載時間為2秒,而台灣的使用者卻需要4秒,這提示了使用CDN的重要性。
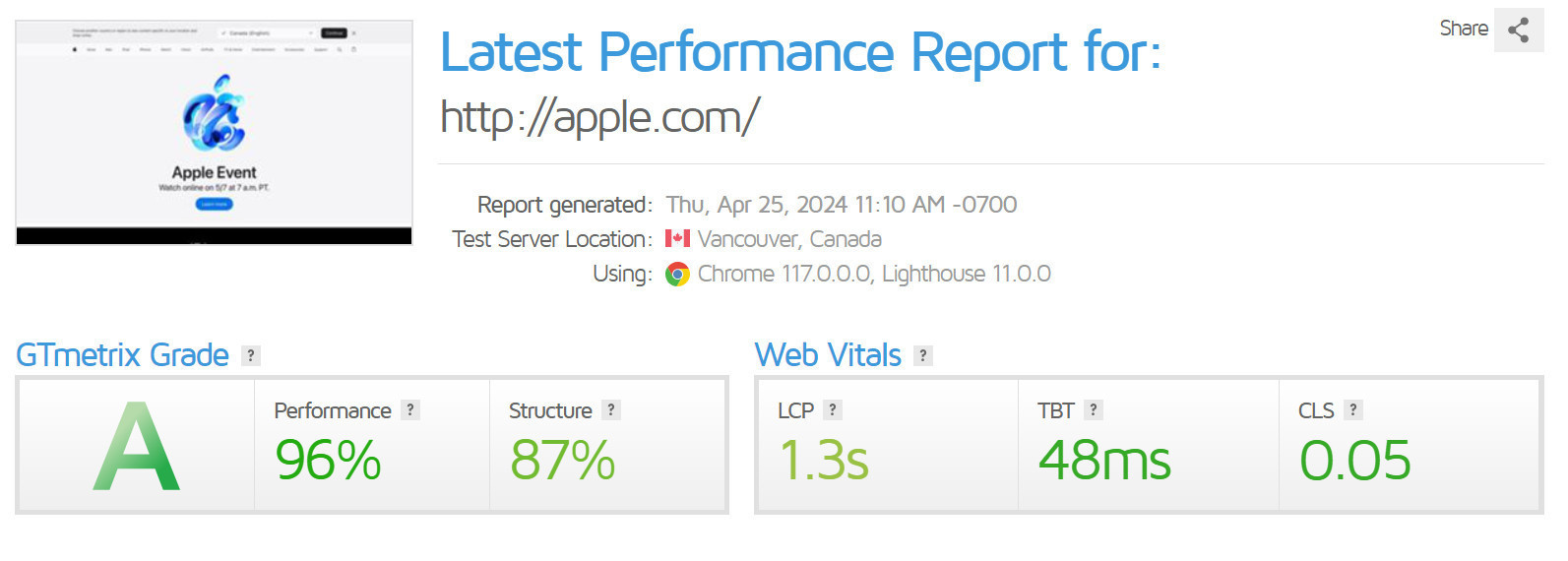
GTmetrix

GTmetrix的報告顯示,使用過其工具優化後的網站,平均加載時間可縮短至40%以上。它提供的詳細分數和建議讓開發者能夠有針對性地進行優化。
如何提升網站速度?
- 圖片壓縮
根據HTTP Archive的數據,圖片佔據了網站內容大小的約65%。通過壓縮圖片,可以大幅減少網站總體大小。例如,使用TinyPNG進行壓縮後的圖片,平均可以減少50%-70%的檔案大小,顯著提升網站加載速度。- 延伸閱讀 : 免費圖片無損壓縮網站幫你網站提升速度,節省流量
- 快取機制
W3 Total Cache的研究指出,使用快取技術的網站,其平均加載時間可以縮短至10倍以上。實踐中,使用瀏覽器快取可以節省高達60%的加載時間,而CDN則能進一步提升全球範圍內的訪問速度。 - 程式碼優化
Minify過的JavaScript和CSS檔案可以減少多達20%的檔案大小。通過合併和簡化程式碼,網站的首次加載時間能夠顯著縮短,進一步提高網站效能。
綜合建議
從網站速度的角度來看,優化網站是一個持續的過程,需要不斷測試和改進。透過上述的免費工具和優化技巧,可以在短時間內提升網站效能。然而,真正的關鍵在於持之以恆地關注網站的運行狀況,並隨時進行調整和改進。作為一名專業的網站開發者,我認為提升網站速度不僅僅是技術層面的問題,還涉及到整體使用者體驗的提升。無論是壓縮圖片、優化程式碼,還是使用快取技術,每一個細節的改進,都將有助於網站在SEO排名中的表現,並帶來更多的流量和商機。

沒有留言:
發佈留言