定期建檢查築物結構完整性非常重要,過去香港曾發生數起因缺乏細緻樓宇檢查而導致重大災難的事件,這些事件同樣突顯無人機用於建築物檢查的幫助。
2015年深水埗的危險樓宇潛建部份倒塌
2015年6月,深水埗區的一座舊式樓宇因結構老化和違規擴建而發生倒塌,導致3人遇難,數十人受傷。調查發現,該樓宇在擴建過程中未遵循建築規範,且結構檢查缺乏。若當時進行了全面的結構檢查和監察,可能會及早發現這些違規擴建帶來的結構問題,從而避免這場悲劇的發生。
2017年九龍區樓宇陽台倒塌
2017年,九龍區的一座50年樓齡的樓宇陽台突然倒塌,所幸沒有造成人員傷亡。調查顯示,該樓宇的陽台因長期缺乏維護和檢查,導致了結構性問題。若當時能進行定期檢查和維護,這些潛在的危險會被及早發現並處理,從而防止了這類事件的發生。
2020年香港沙田區大廈外牆倒塌
2020年5月,沙田區的一座20層大廈的外牆發生倒塌,導致3人受傷和部分住戶被迫疏散。調查揭示,這起事故的根本原因是大廈的外牆結構在過去數年中缺乏適當的檢查和維護,尤其是外牆的保護層已經脆化。該大廈在數年前曾有報告指出外牆的結構存在潛在問題,但未能及時進行深入檢查和修繕。如果當時對外牆進行了詳細檢查並進行必要的維護,這場事故本可以避免。
恆常檢查,能避免災難再次發生
這些事件突顯了定期和細緻的建築物檢查在保障公共安全中的關鍵角色。建築物檢查不僅是法律規範的要求,更是防範災難、保護生命和財產的重要手段。這些悲劇提醒我們,必須對所有建築物進行嚴格的檢查,以確保其結構安全,避免類似的災難再次發生。
無人機技術在建築檢查中的應用
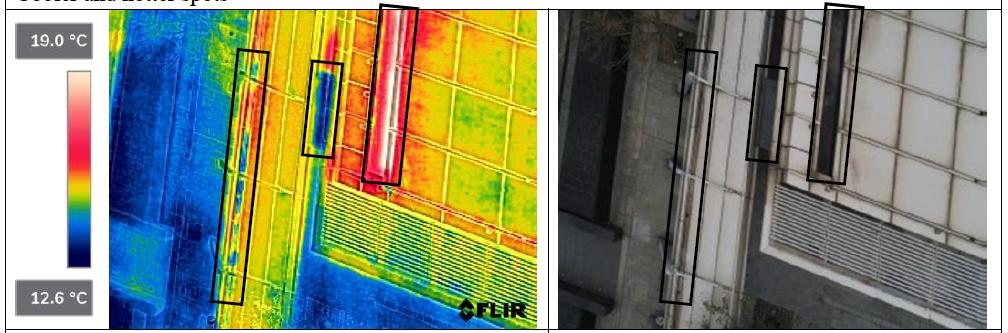
隨著建築檢查需求的增加,無人機技術的應用正成為檢查工作中不可或缺的一部分。專業無人機操作員,如Windwalker,提供了專業的無人機檢查服務,包括熱成像檢測及對報告進行專業解釋。

無人機檢查的優勢
- 精確度高:無人機配備高解析度相機和傳感器,可以捕捉建築物的細微缺陷,如外牆裂縫、漏水點等,並生成高精度的檢查報告。
- 覆蓋範圍廣:無人機能夠迅速覆蓋大範圍的建築物,包括難以到達的區域,如高層外牆、屋頂等。
- 節省時間與成本:無人機檢查相比傳統方法更加高效,能夠減少人力資源的需求,縮短檢查時間,降低總體成本。
合理的法規和先進的技術將取得雙嬴
隨著無人機技術的快速發展,民航處對無人機的法規制定也變得更加重要。這些法規不僅保障了空域的安全,也確保了無人機操作的標準化。對於無人機的使用者來說,遵守相關法規是確保操作安全和有效性的基石。
然而,這些法規也可能限制了無人機技術的發展潛力,特別是在應用創新方面。適當的法規應在保障安全的基礎上,提供足夠的靈活性以促進技術進步。我相信,通過合理的法規調整和技術創新,無人機將在建築檢查和其他領域發揮更大的作用,成為未來的重要工具。
總結來說,建築物檢查的嚴謹性與無人機技術的應用相結合,不僅能夠提高檢查效率,還能夠更好地保障建築物的安全性和價值。在這一進步的過程中,合理的法規和先進的技術將共同推動建築檢查領域的發展。

WindWalker Production 專業航拍服務公司
提供專業航拍服務及無人機航拍解決方案。航拍攝影師均持有民航處認可《乙類進階無人機證書》及第三者保險,符合《小型無人機令》規管要求。許可航拍攝影、無人機拍攝建築物外觀、航拍勘查、工程測量、航拍鳥瞰圖等。
WindWalker
https://windwalkerhk.com/construction-aerial-photography/
Facebook
https://www.facebook.com/windwalker.sua
Email:
samkung@windwalkerhk.com